Visual Studio Code on Twitter: "@zumalifeguard @msdev Whats the file ext? One option is a PR to the relevant extension e.g. here is HTML https://t.co/ee4gLCsuAS would need to be pretty common" /

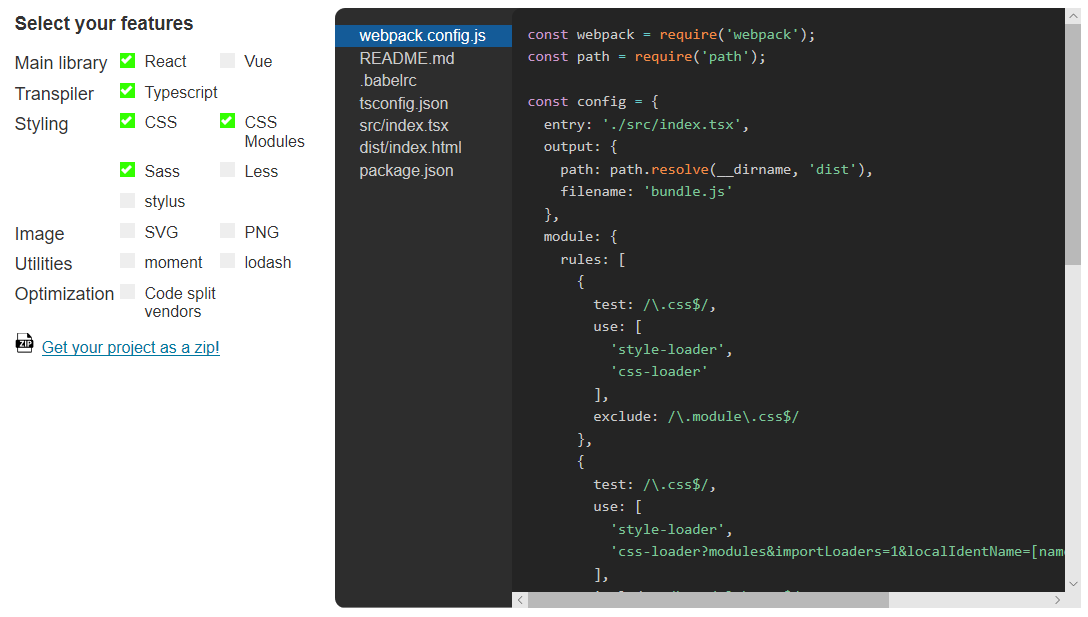
1. JavaScript infrastructure best practice (Stylus, Pug, Webpack, ESlint, Babel). Level: Junior. | by Alan Norman | Medium