VueRouter with empty subroute path and named routes. don't redirect · Issue #1898 · vuejs/vue-router · GitHub

VueJS Router - How do I stop multiple active routes when using sub routes and Vuetify? - Stack Overflow
![已解决!]vue-router] Named Route 'jinengHome' has a default child route. When navigating to this named. - Code World 已解决!]vue-router] Named Route 'jinengHome' has a default child route. When navigating to this named. - Code World](https://img-blog.csdnimg.cn/2020102109045975.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMDU1ODU1,size_16,color_FFFFFF,t_70)
已解决!]vue-router] Named Route 'jinengHome' has a default child route. When navigating to this named. - Code World
Make the first child route as the active class whenever the sub-route path is an empty path · Issue #1191 · vuejs/vue-router · GitHub








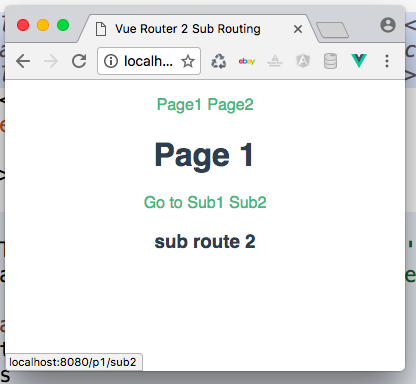
![Vue.js] ルーティング による画面遷移 - Qiita Vue.js] ルーティング による画面遷移 - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F193342%2Fb9cf6778-253d-3bab-84d0-1120c70a197c.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=a6e6fe3914818d959c072bd1d98e08dd)










![Solved] Vue3 Error: Cannot use 'in' operator to search for 'path' in undefined | ProgrammerAH Solved] Vue3 Error: Cannot use 'in' operator to search for 'path' in undefined | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/08/556fa0ce01d24c20b0cd117779981814.png)