How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum

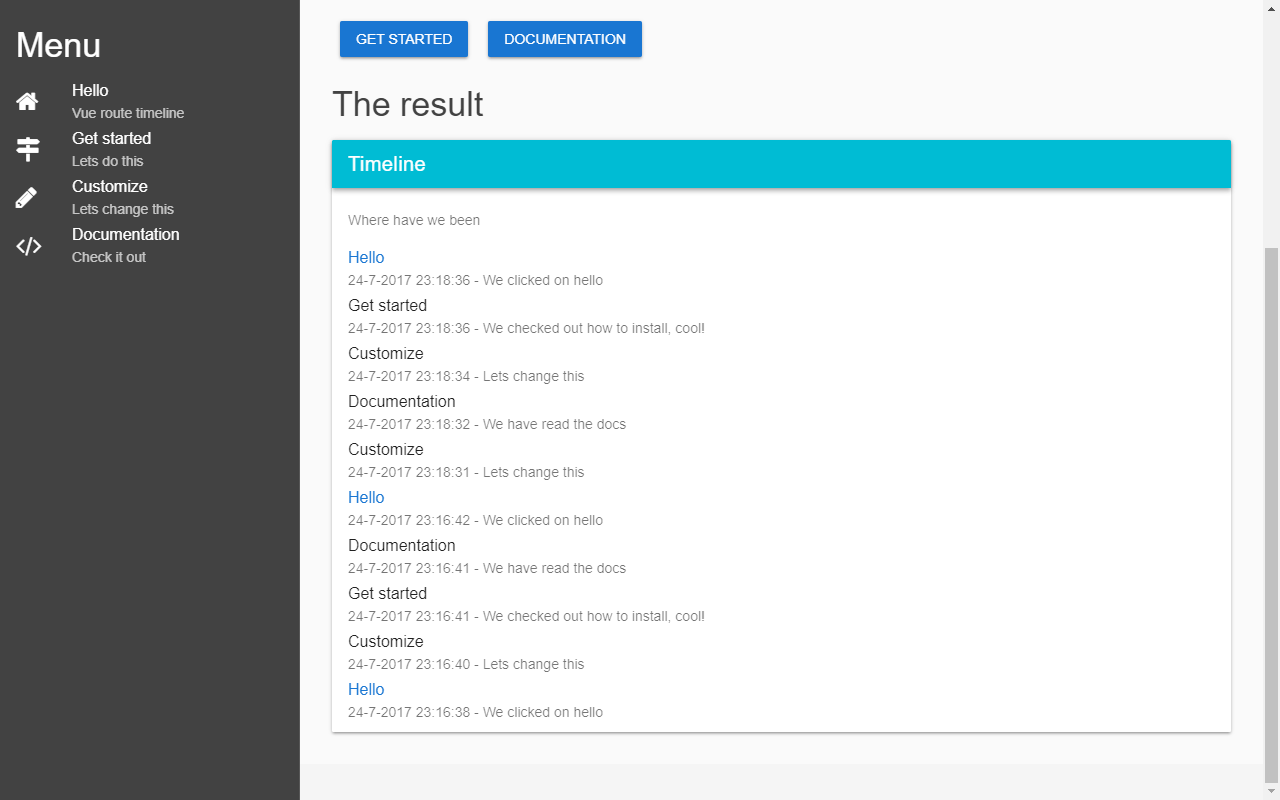
javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

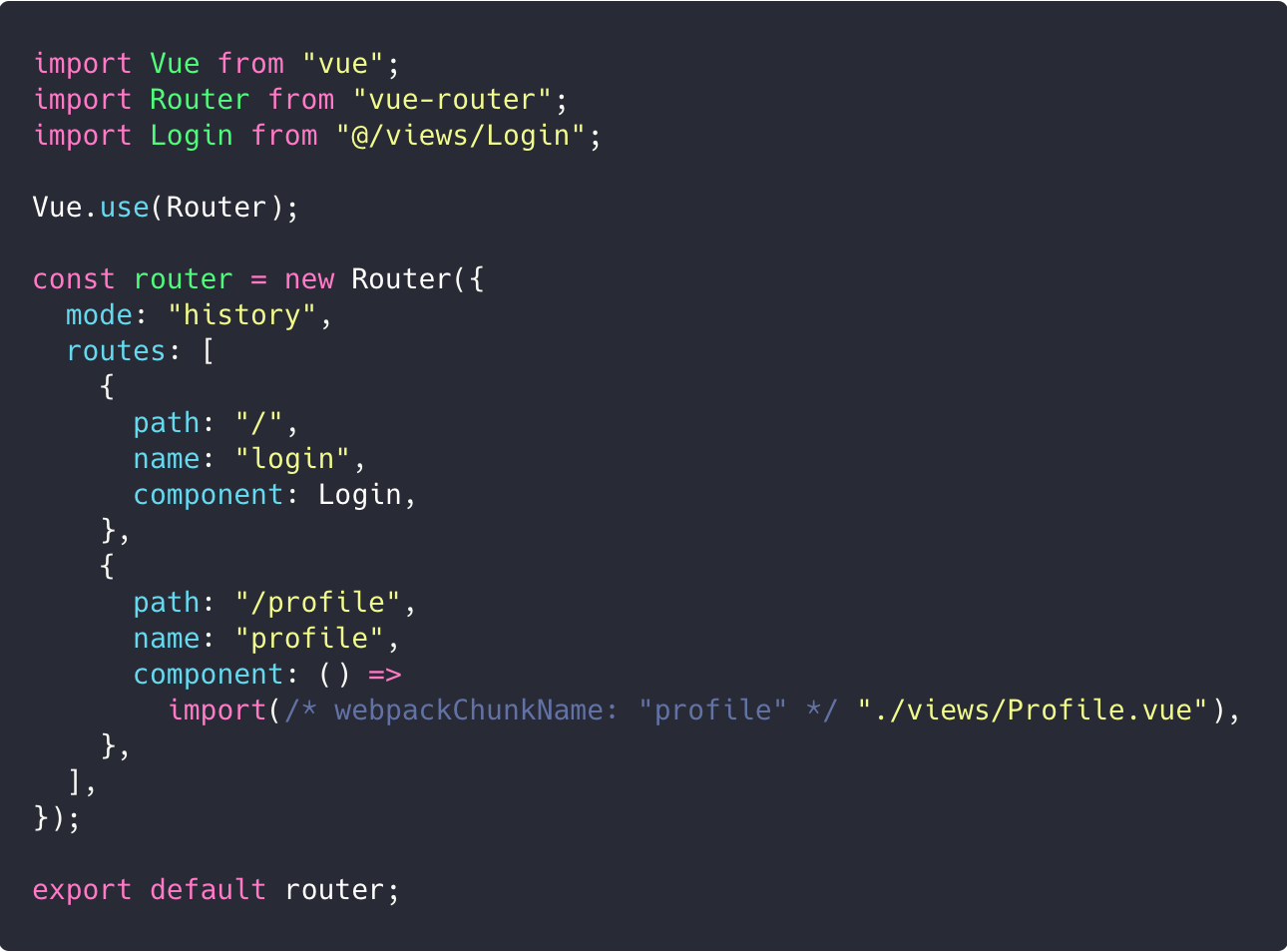
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
Is there a best practice to pass route (or path) related information to loaded components in this case? - Get Help - Vue Forum