router props and custom props with typescript react router dom for functional components - Stack Overflow

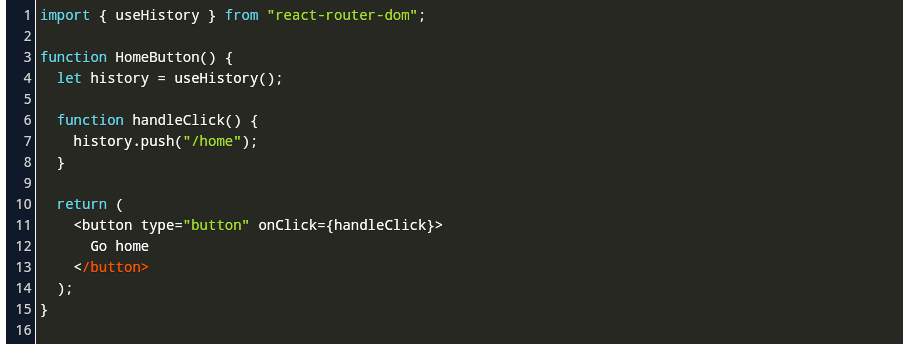
reactjs - How can I rewrite this React Component as a pure function and get an error/warning free implementation with React Router? - Stack Overflow

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · remix-run/react-router · GitHub