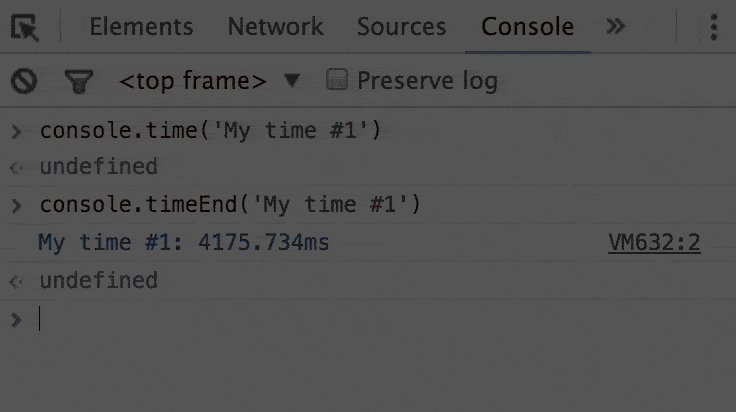
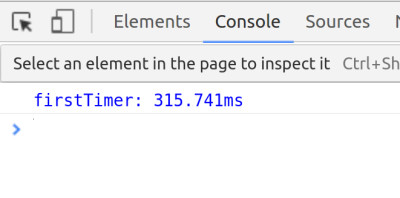
javascript - console.timeEnd() duped from unknown constructor.js when Debug with Node.js in vscode. What is this? - Stack Overflow

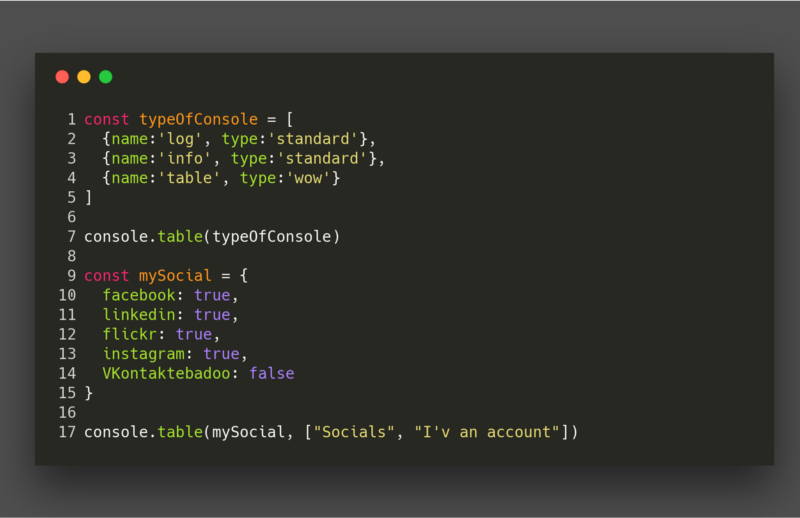
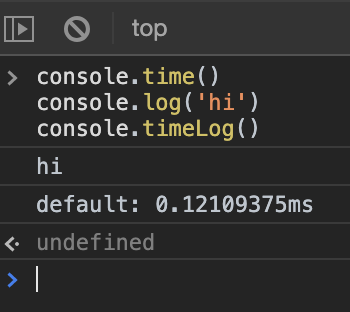
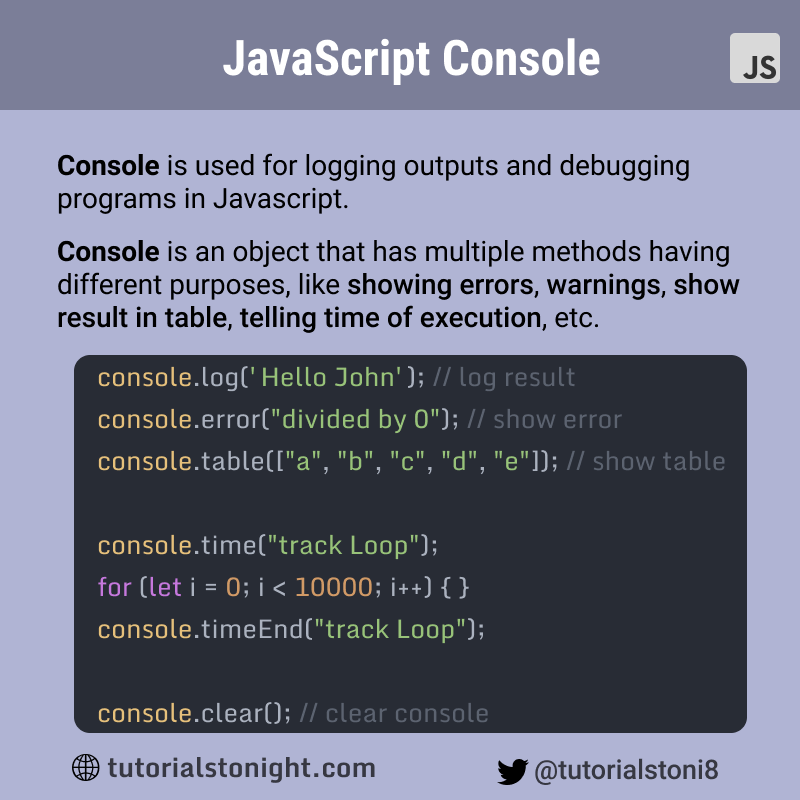
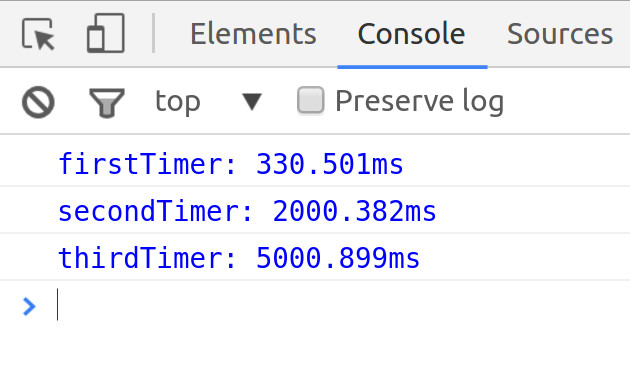
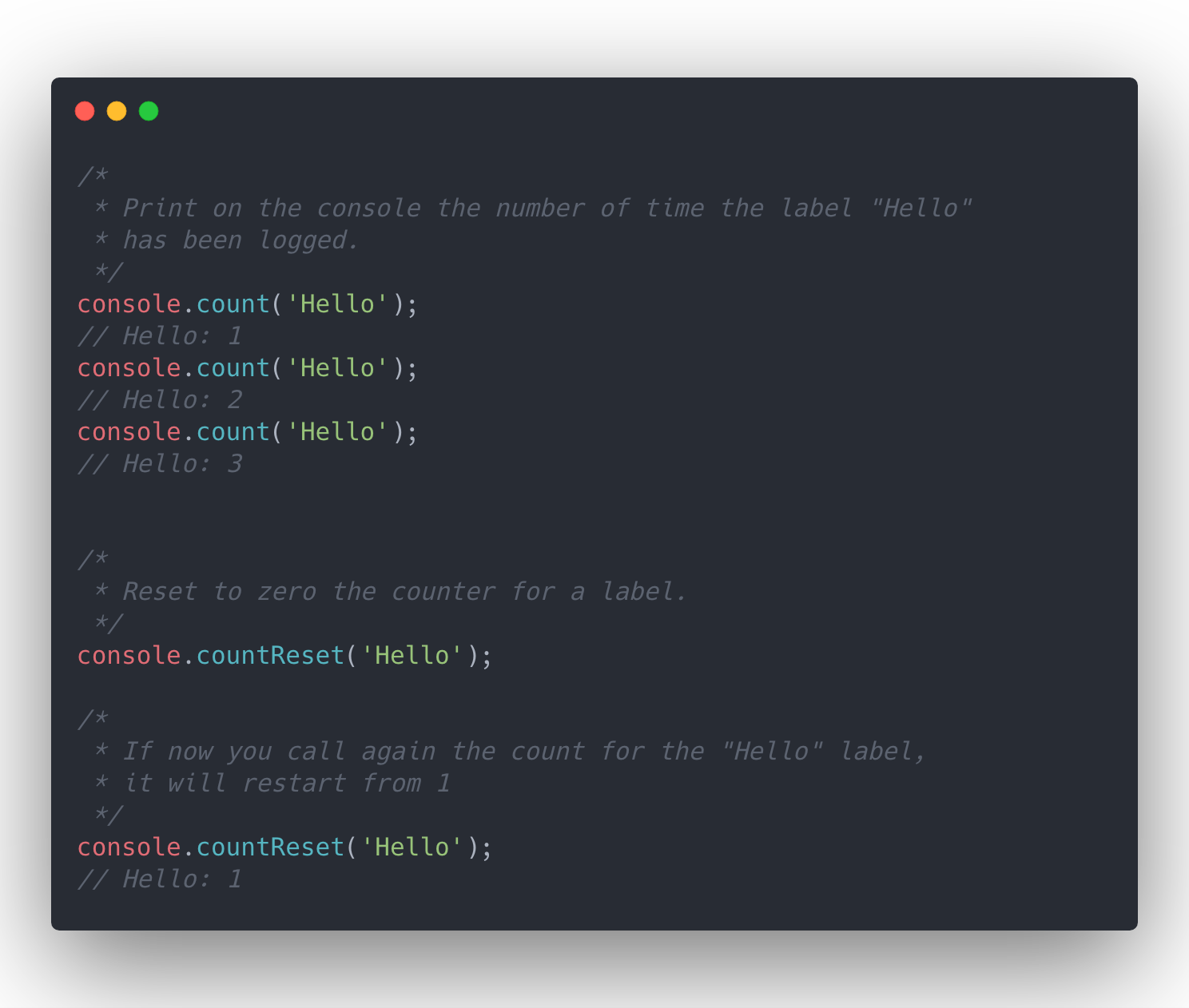
Moving beyond console.log() — 8 Console Methods You Should Use When Debugging JavaScript and NodeThe Console APISummary

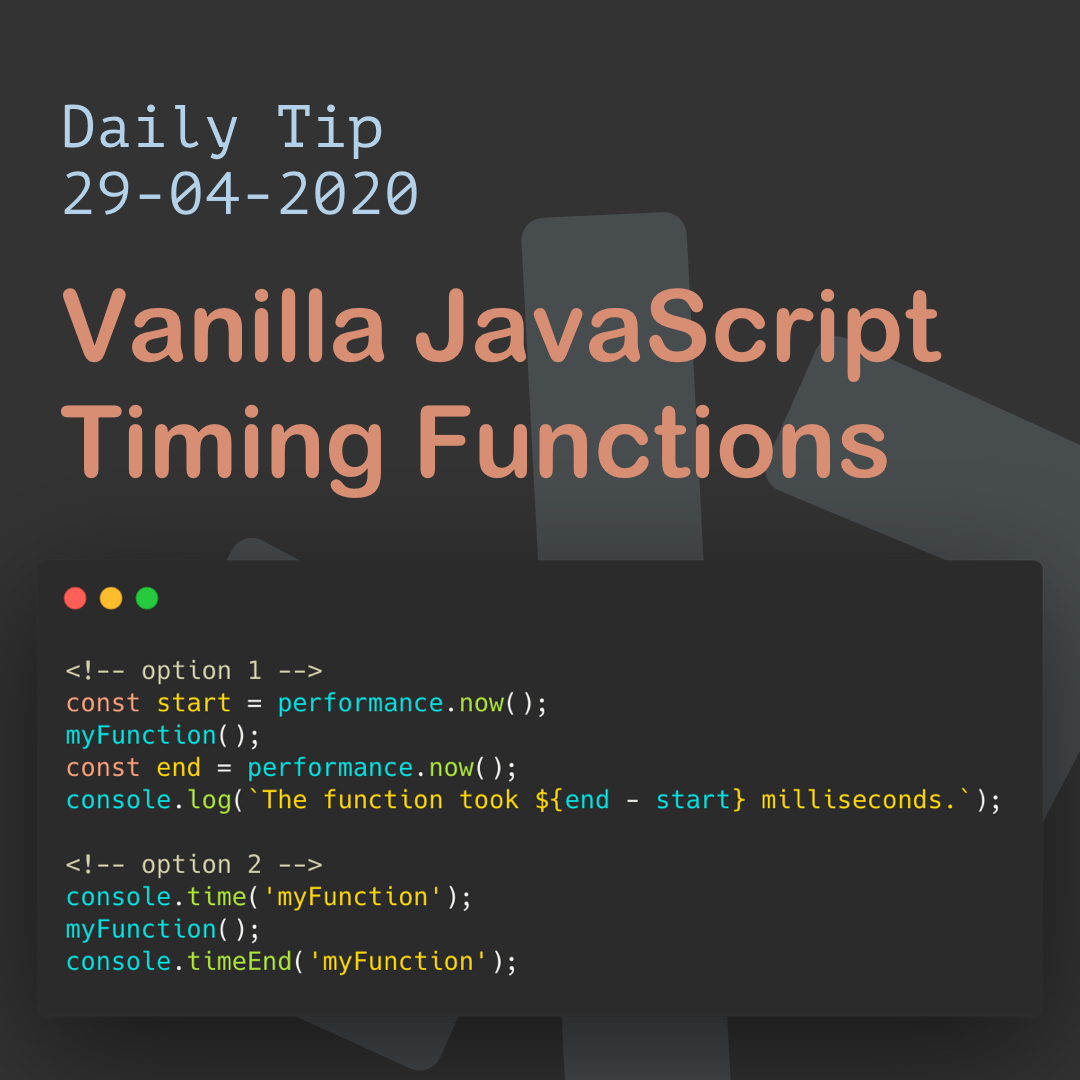
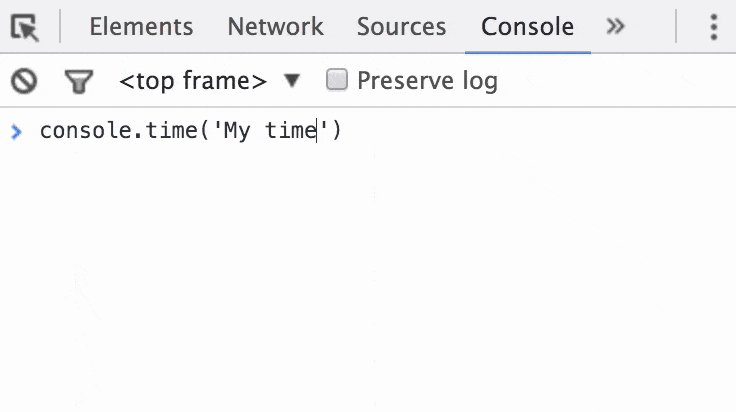
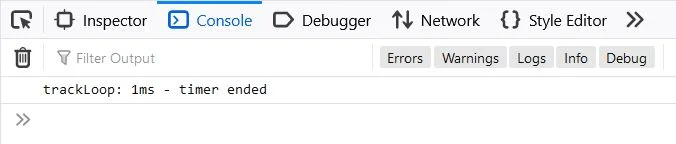
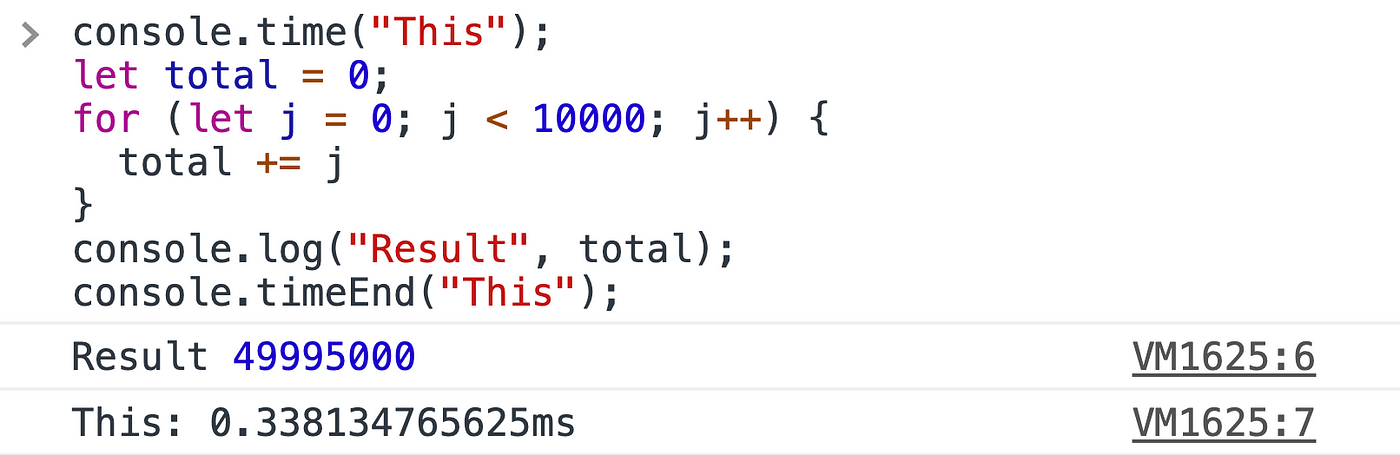
Simon Høiberg on Twitter: "JavaScript Tip 💡 You can set timers using console.time. This can be useful when debugging slow loops or function calls. https://t.co/5ureDHxPF6" / Twitter