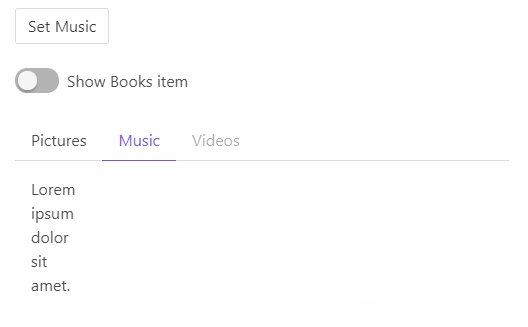
b-tab Labels disappears when nested inside a b-dropdown inside a Navbar inside a div with the class of "hero is-primary" · Issue #800 · buefy/buefy · GitHub

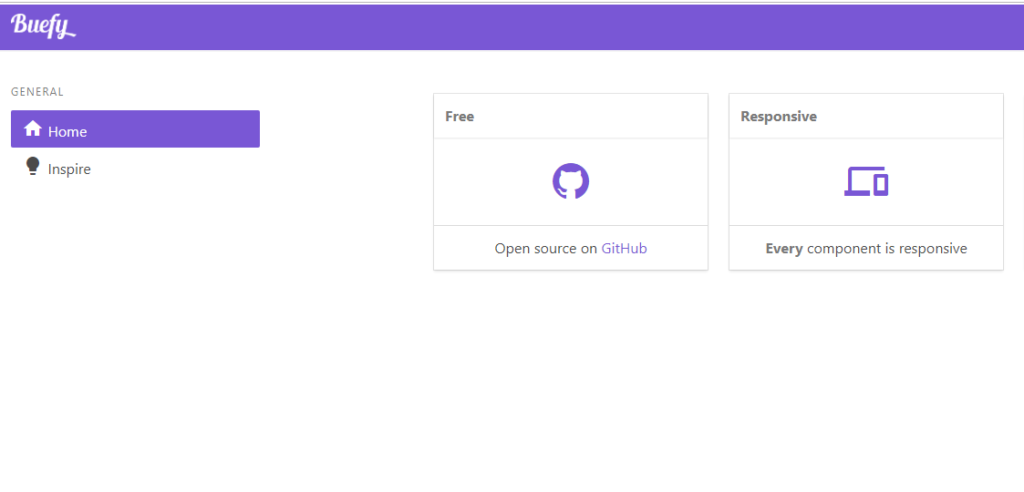
Why this sidebar still have class is-active when i move to another menu? · Issue #3234 · buefy/buefy · GitHub
Give the possibility to add events or bind href on the tab A or tab LI in tabs · Issue #827 · buefy/buefy · GitHub